Capítulo 5 Principios de Visualización de Datos
- Escribo este capítulo para difundir lo importante que es generar una buena visualización de datos. Con el paso del tiempo, he visto muy malas prácticas y escribir esto es una de aportar con un pequeño grano de arena a crear visualización eficientes y fáciles de entender.
- Es una recopilación de varias fuentes, en conjunto a los conocimientos que tengo sobre este tema.
- Lo pasé muy bien escribiendo sobre este tema, ojalá puedas pasarlo de la misma forma. ¡Gracias por darte el tiempo de leer esto! Obtendrás conocimientos muy útiles sobre visualizaciones de datos.
5.1 Carga cognitiva
- Es el esfuerzo que nos demanda procesar y retener determinada información.
- La percepción visual ayuda a reducir la carga cognitiva, ayudando a entender las cosas de mejor forma, más fácil y dando la posibilidad de retener la información con el paso del tiempo.
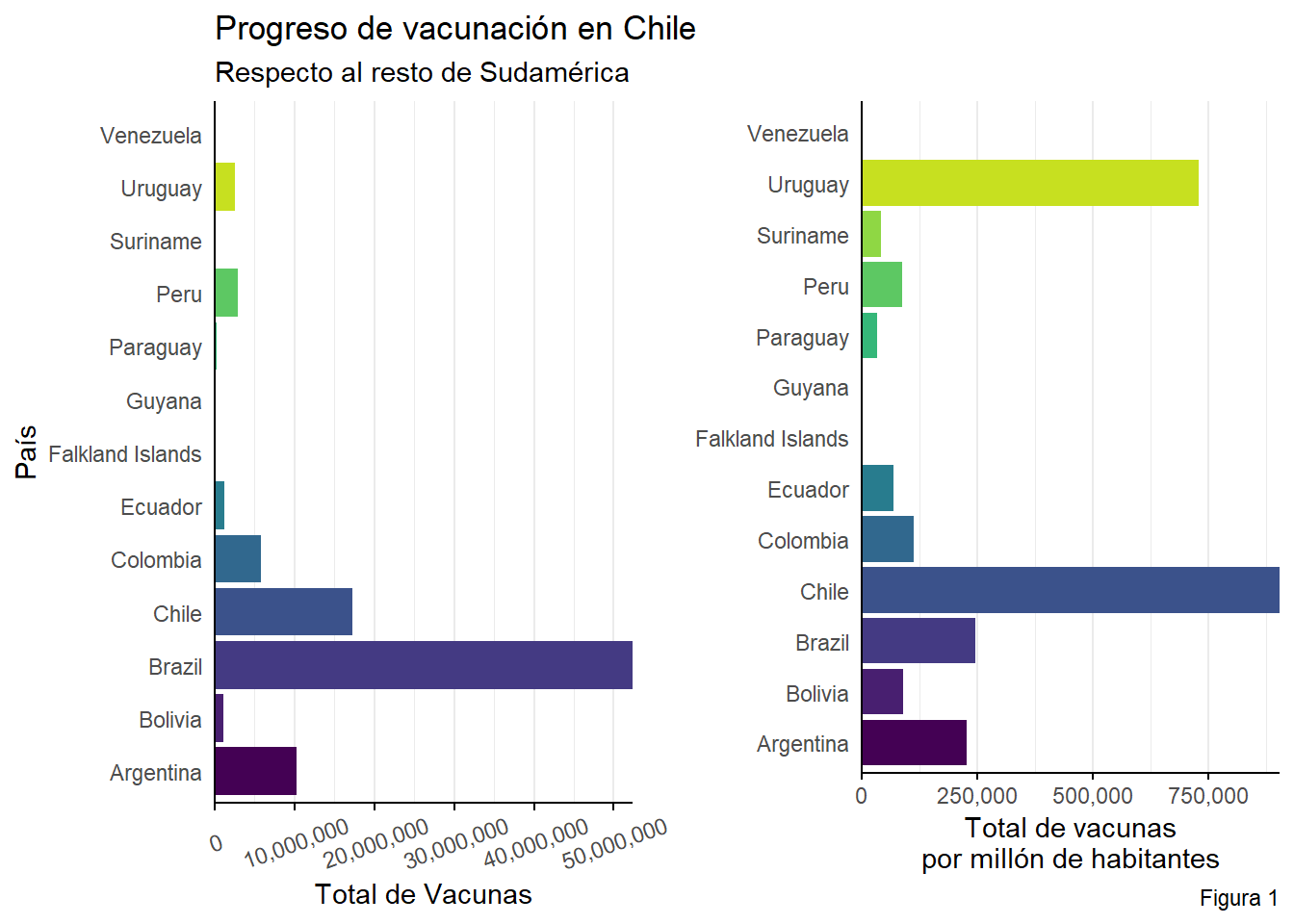
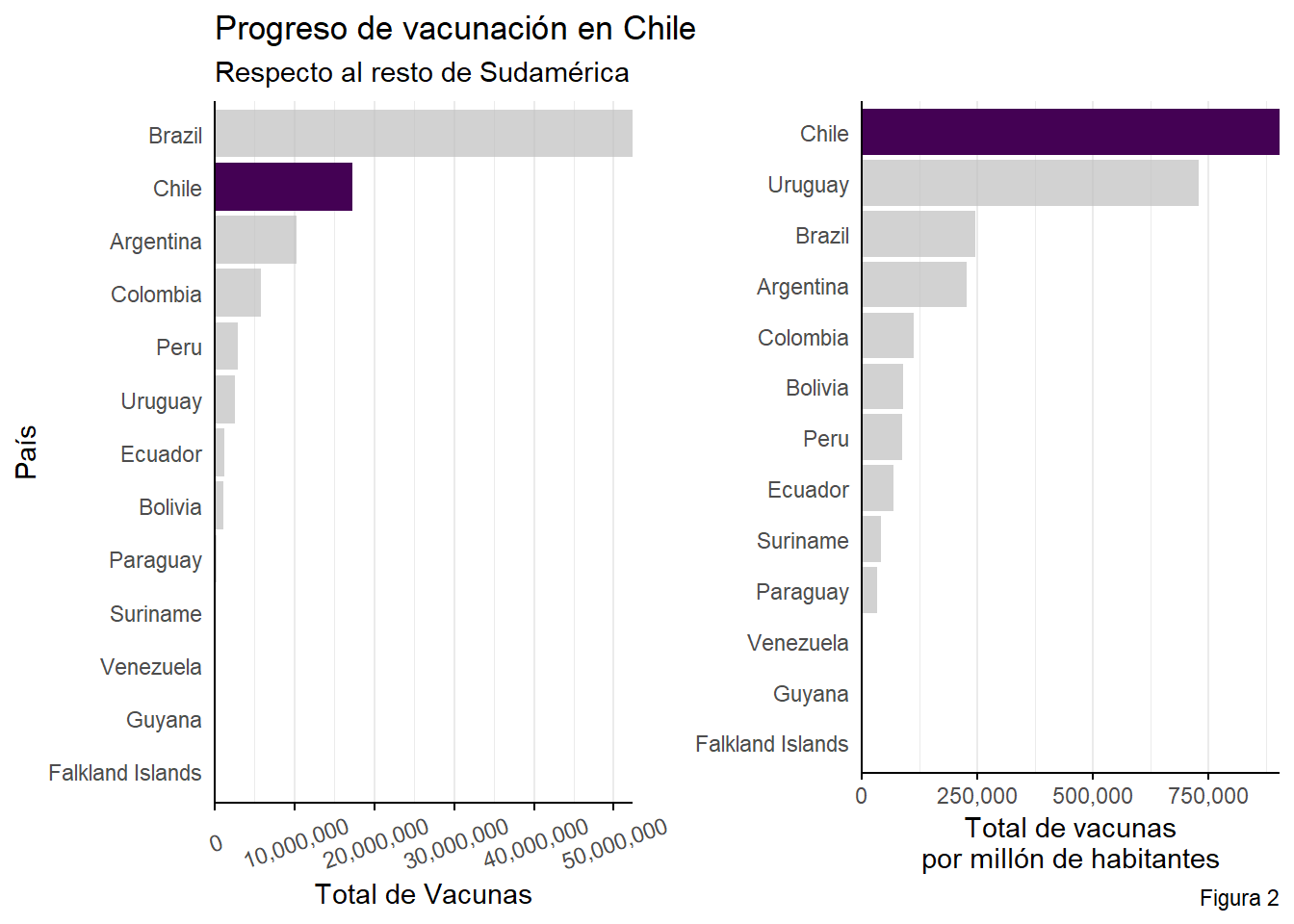
Para ejemplificar la reducción de carga cognitiva, se mostrarán dos paneles de gráficos. ¿Cuál gráfico cumple de mejor forma su objetivo y reduce la carga cognitiva?


Contrastando las figuras 1 y 2, es más fácil comparar Chile con el resto de Sudamérica en la Figura 2.
Al visualizar datos, los elementos del gráfico deben cumplir una función específica y no distraer al usuario del mensaje que se intenta comunicar.
Debes disminuir en la mayor cantidad posible los códigos visuales innecesarios.
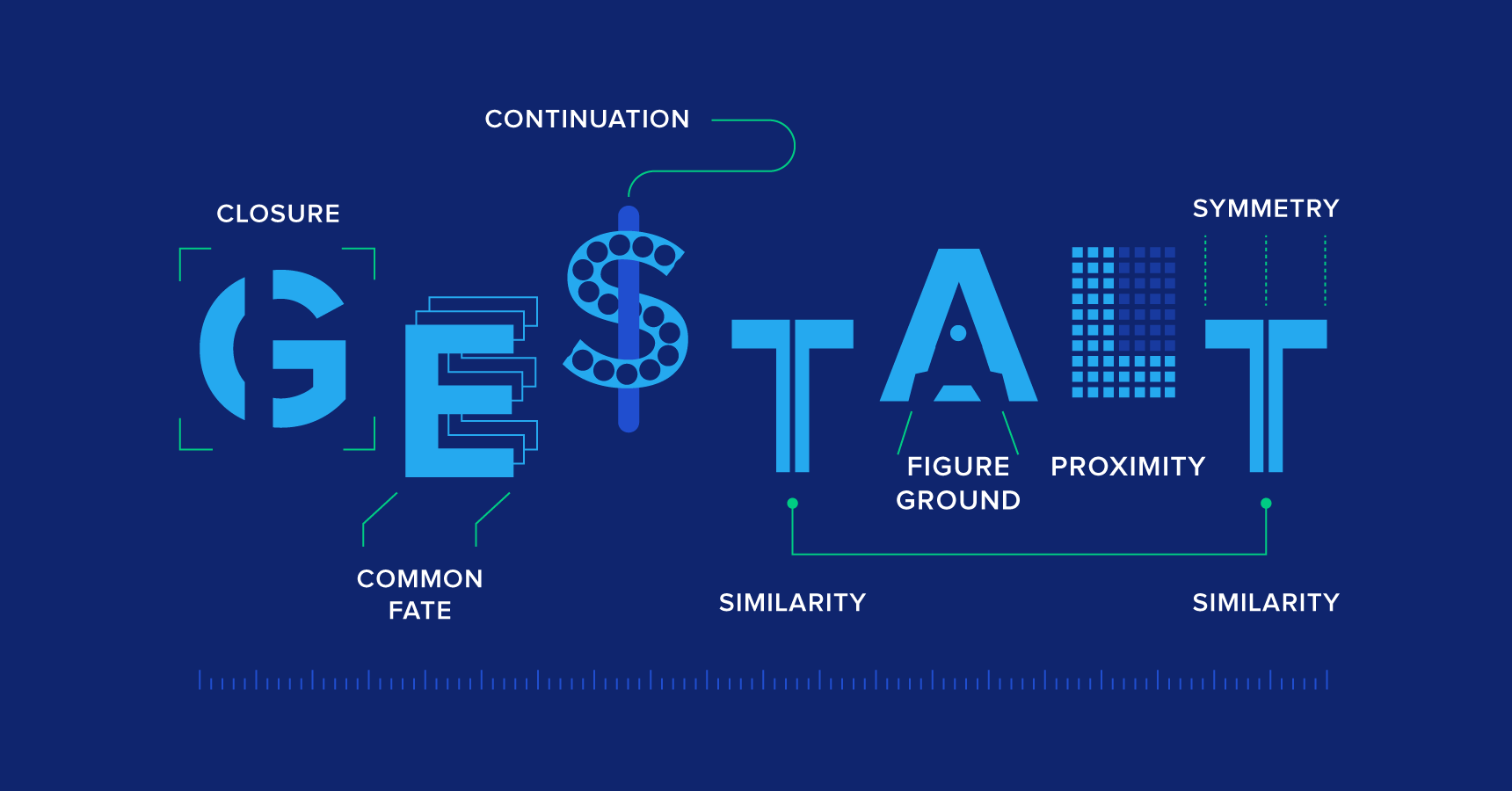
5.2 Principios de Gestalt

Figure 5.1: Figura 3
Fuente: toptal.com
- Semejanza: La mente humana agrupa cosas similares. Relacionamos que elementos son del mismo tipo si mantienen forma, tamaño, color u alguna característica de similitud.

Figure 5.2: Figura 4
Fuente: toptal.com
- Cierre: Nuestro cerebro completará partes faltantes de una imagen para crear un todo. El ojo humano creará una linea punteada para completar las imágenes.

Figure 5.3: Figura 5
Fuente: toptal.com
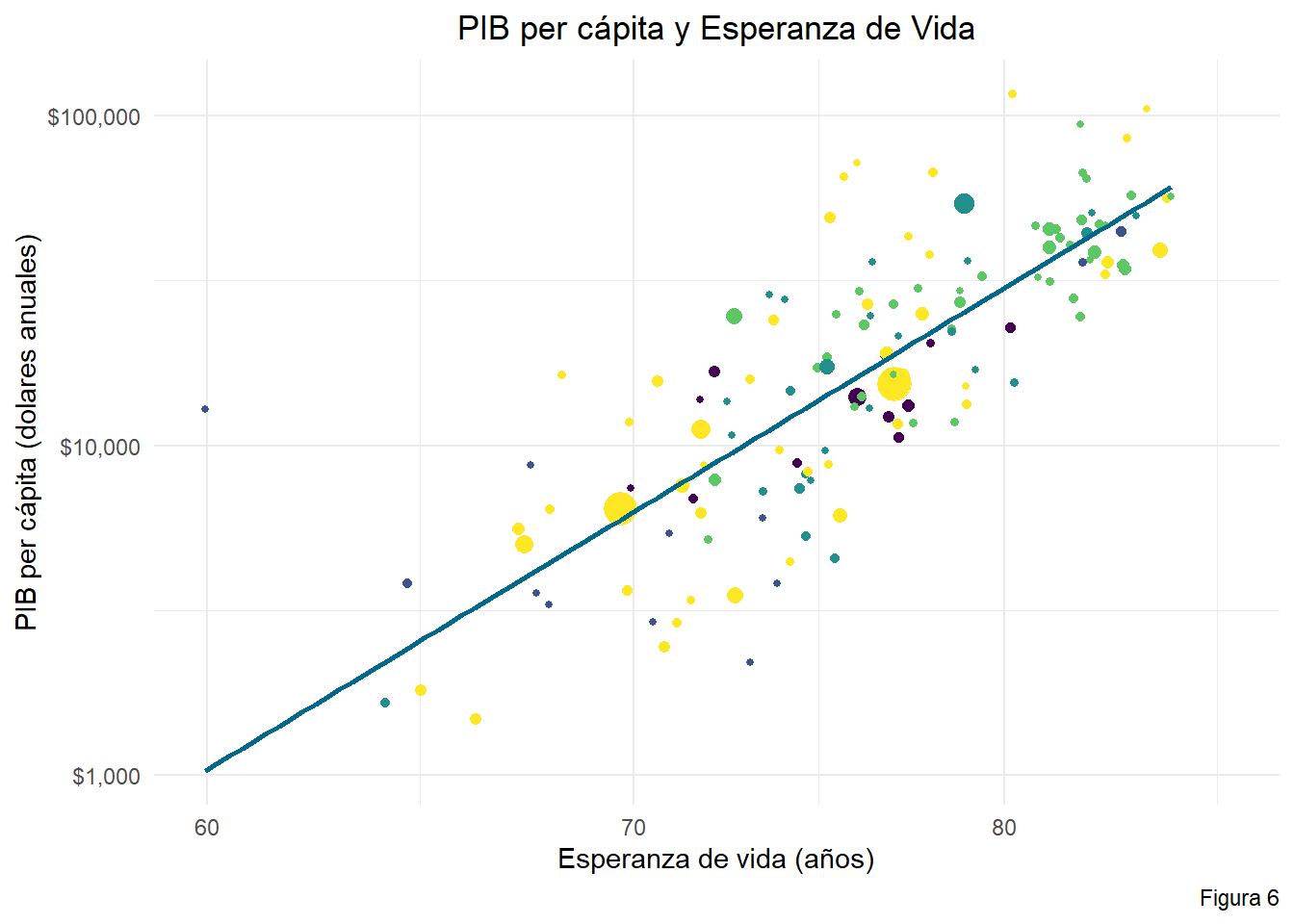
- Continuidad: El ojo humano eligirá el camino mas suave para seguir las líneas, independiente de su forma, color o tamaño.

En este caso nuestros ojos seguirán la tendencia creciente que hay entre las dos variables, recorriendo la linea recta de alguna u otra forma.
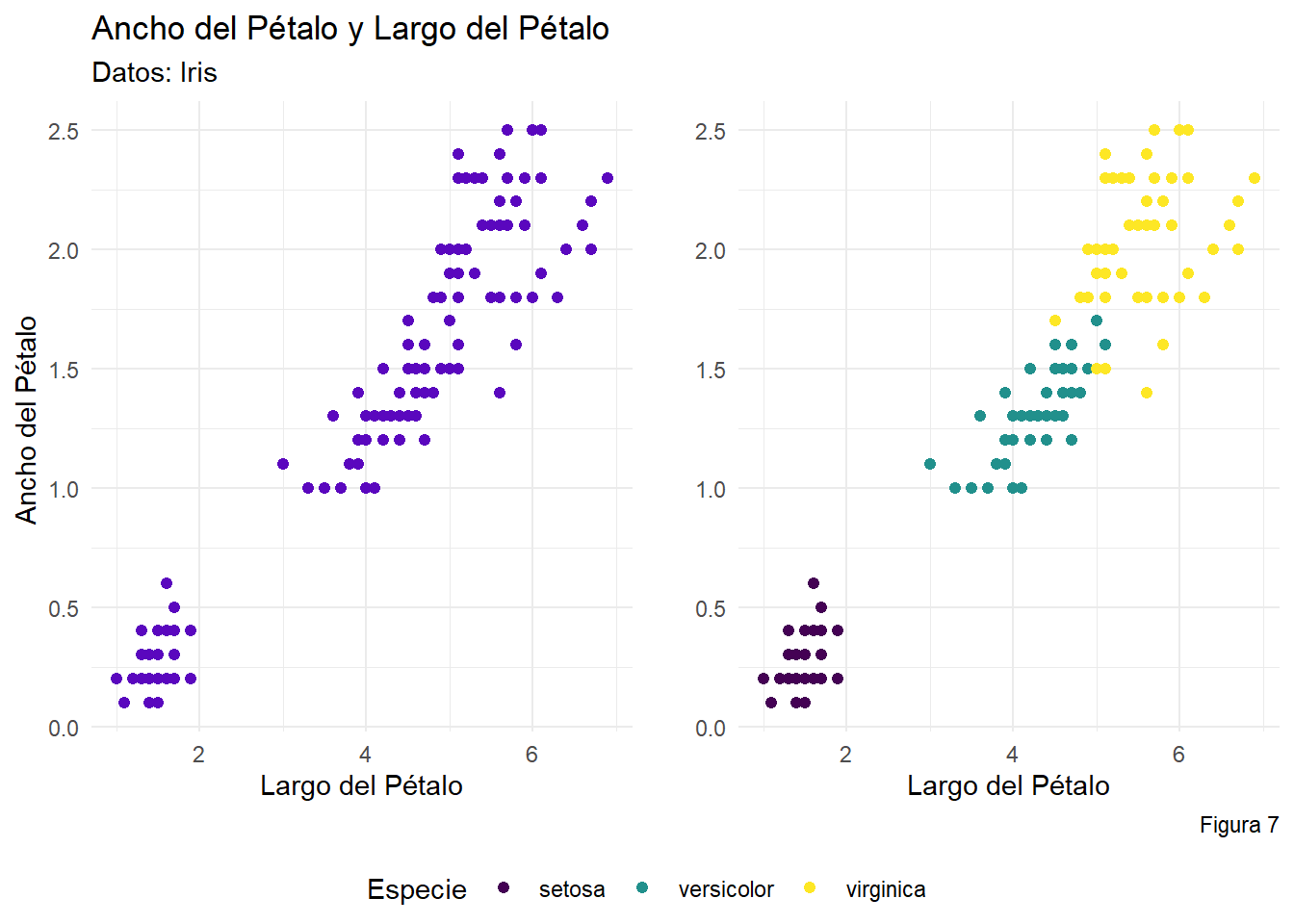
- Proximidad: Objetos que estén cercanos entre sí, nos haran pensar que forman parte de un grupo.

Seguramente en el primer gráfico, asociaste los elementos que están en la parte inferior izquierda como un grupo, y efectivamente lo son.
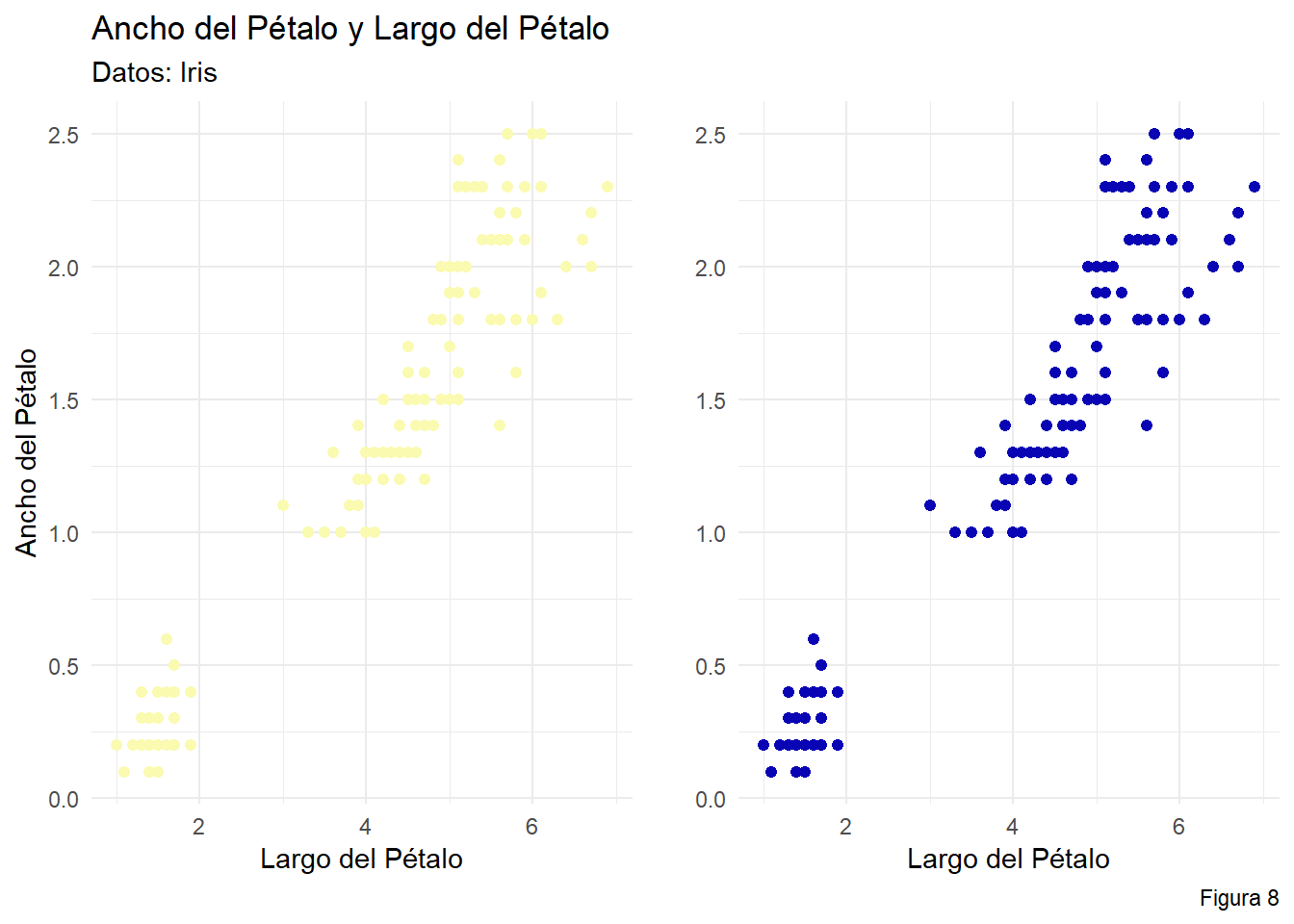
- Figura y fondo: Nos muestra que nuestro cerebro encuentran un enfoco visual separando la figura del fondo.

Es recomendable generar contrastes entre la figura (los elementos del gráfico) y el fondo.
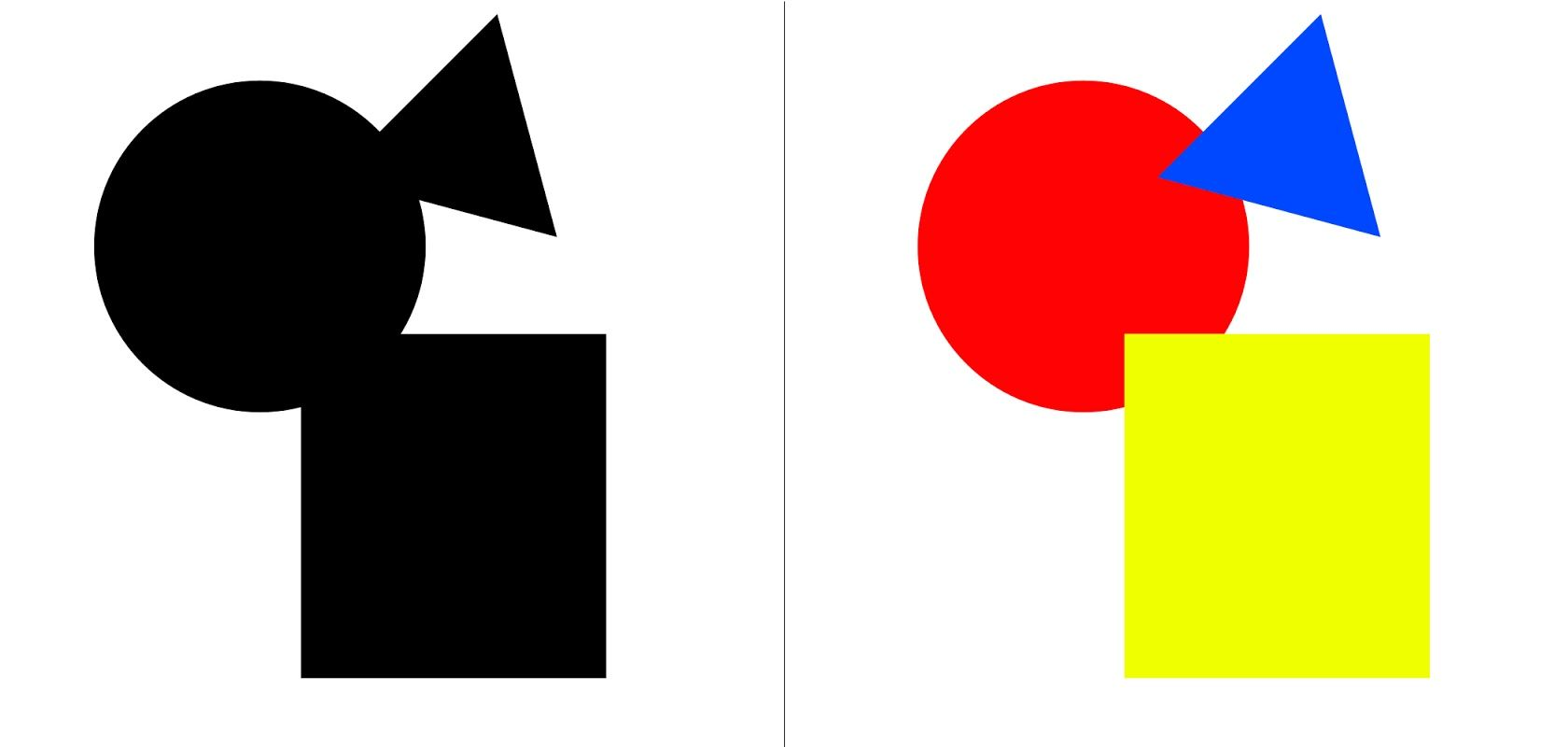
- Simetría y orden: Las figuras simétricas o geométricas simples y regulares se perciben como un conjunto.

Figure 5.4: Figura 9
Fuente: toptal.com
En este caso, nuestra mente interpreta las figuras de la parte izquierda como un triángulo, un círculo y un cuadrado respectivamente, a pesar de que estén superpuestas entre sí y tengan el mismo color en común.
5.3 Público
- Un tema muy importante es saber a que público debes adaptar tus gráficos y colores.
5.3.1 Conoce al usuario
- El factor edad puede influir en el tamaño de la letra y el contraste de los colores y el fondo.
- La ubicación geográfica puede incidir en la capacidad de conexión a Internet y el lenguaje usado.
- El nivel socio-económico puede determinar factores como el acceso a dispositivos, su tipo y acceso a impresiones a color.
- El mejor gráfico es el que puede ser interpretado sencillamente por el público objetivo, por lo que tienes que tener cuidado en la sencillez o dificultad de estos.
5.4 Etiquetas y ejes.
Algunas buenas practicas generales son añadir etiquetas de ejes y título, uso de leyendas y colores adecuados según lo que necesitas transmitir.
En el caso de las etiquetas de ejes, es una buena practica incluir la unidad de medida que se utiliza en la variable.
Usar pocas fuentes tipográficas, ya que pueden añadir una carga visual innecesaria y restar legibilidad a los gráficos. En este caso es recomendable usar fuentes que solo mejoren la interpretabilidad.
El estilo de las etiquetas debe estar alineado al mensaje que necesitas entregar.
Los títulos pueden tener una mayor libertad en cuanto a fuentes tipográficas, al tener un gran tamaño.
En cada tipo de gráfico debes considerar una grilla adecuada, eliminando las grillas que no sean fundamentales para comprender la gráfica.
Presta atención a la posición de las etiquetas, ya que también pueden incidir en su interpretabilidad.
5.5 Tipos de gráficos
- En esta sección analizaré las gráficas más usadas y errores que se puedan cometer.

Figure 5.5: Figura 10
Este es un típico ejemplo en que se altera el gráfico para hacer notar una tendencia que no es como parece. Es recomendable dejar que los datos hablen por si solos, sin alterar la información visual que producen.
Otra mala práctica es el cherry-picking, esto es seleccionar solo datos que confirmen o demuestren nuestra teoría.
Todos los elementos deben ser incluidos de forma armónica, ya que su fin es mejorar y ayudar a mejorar la interpretabilidad de los gráficos.
5.5.1 El gráfico de barras
Es un gráfico fácil de interpretar, a través de barras se pueden hacer comparaciones rápidas a simple vista.
Se recomienda ordenar las categorías del gráfico según un orden, para que sea notoria la tendencia que deseas comunicar, al igual que colorear las barras según otra variable de interés.
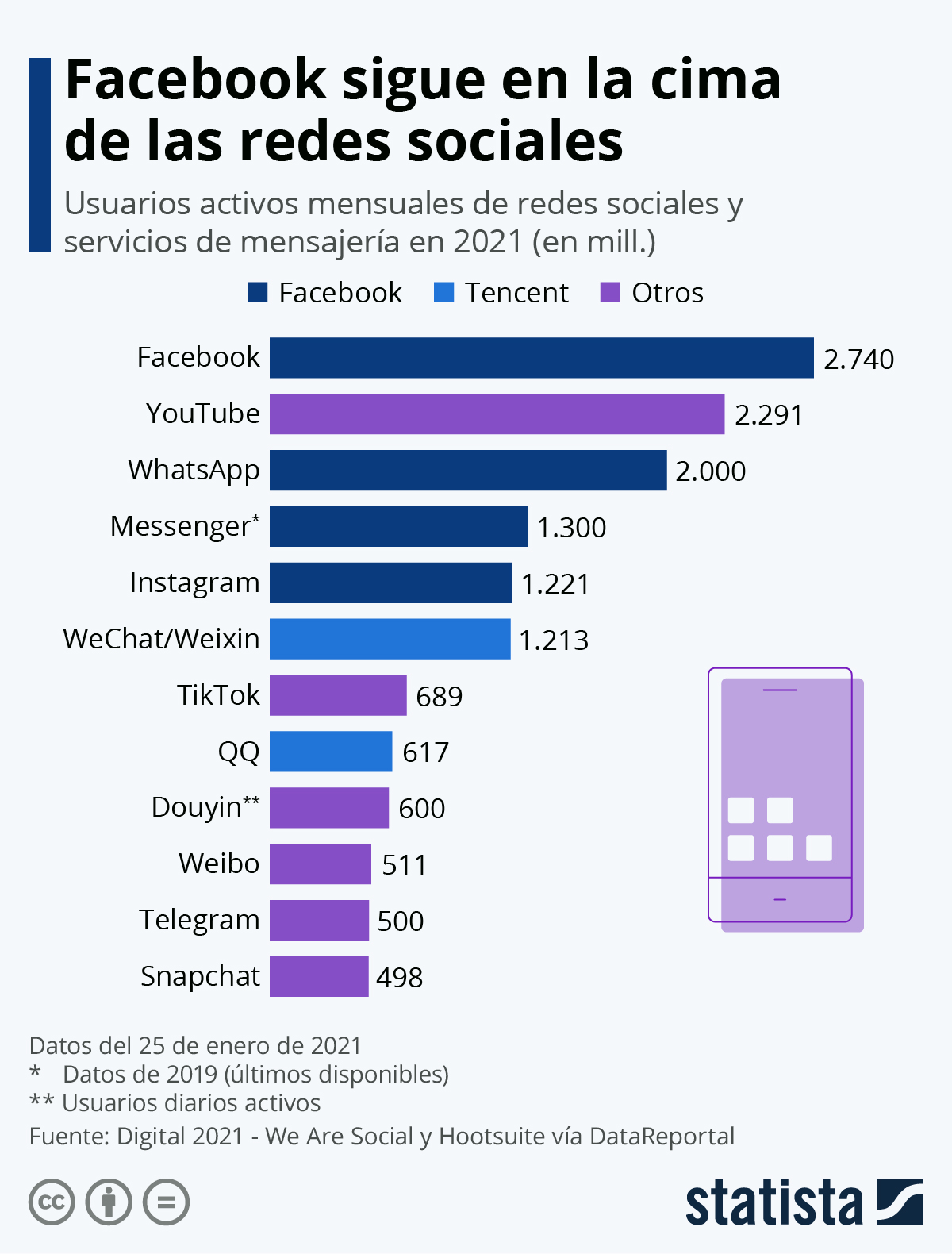
Además, si las categorías tienen muchos caracteres y se superponen entre sí, es recomendable cambiar de orientación el gráfico
Un buen ejemplo es esta visualización de redes sociales:

Figure 5.6: Figura 11
5.5.2 Gráfico de pie
- Muestra la distribución de las frecuencias a través de dividir el área total de un círculo en partes que representen la frecuencia de cada categoría.
- También puedes optar al gráfico de dona, que es el gráfico de pie pero sin su zona central.
- No uses gráficos de pie cuando:
- Tengas más de 5 categorías.
- Tengas variables con categorías con valores muy similares. Por ejemplo, si tienes una categoría con valores 35%, 36% y 37% y quieres mostrar que hay diferencias en los porcentajes, es mejor pensar en otro tipo de gráfico como el de barras, porque se llevará más tiempo entenderlo y al ojo humano se le dificultará encontrar esas pequeñas diferencias.
- Si dentro de tu gráfico la mayoría de las categorías es representada por valores pequeños, es mejor utilizar otro gráfico, ya que en estos gráficos podrían llegar a perderse o verse demasiado pequeñas y resultará más difícil interpretarlos para la audiencia.
- También si en tu gráfico tienes categorías con valores iguales es mejor que cambies de gráfico. Es decir si tienes categoría como A: 15%, B: 12%, C: 15%, D: 12% y E: 8%, es mejor cambiar de gráfico porque no se podrá ver rápidamente la distribución de los datos.
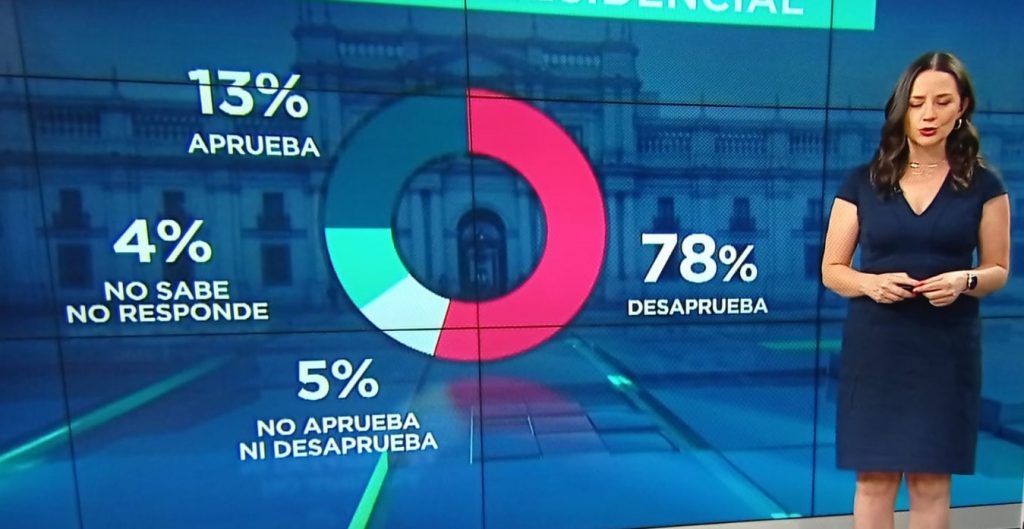
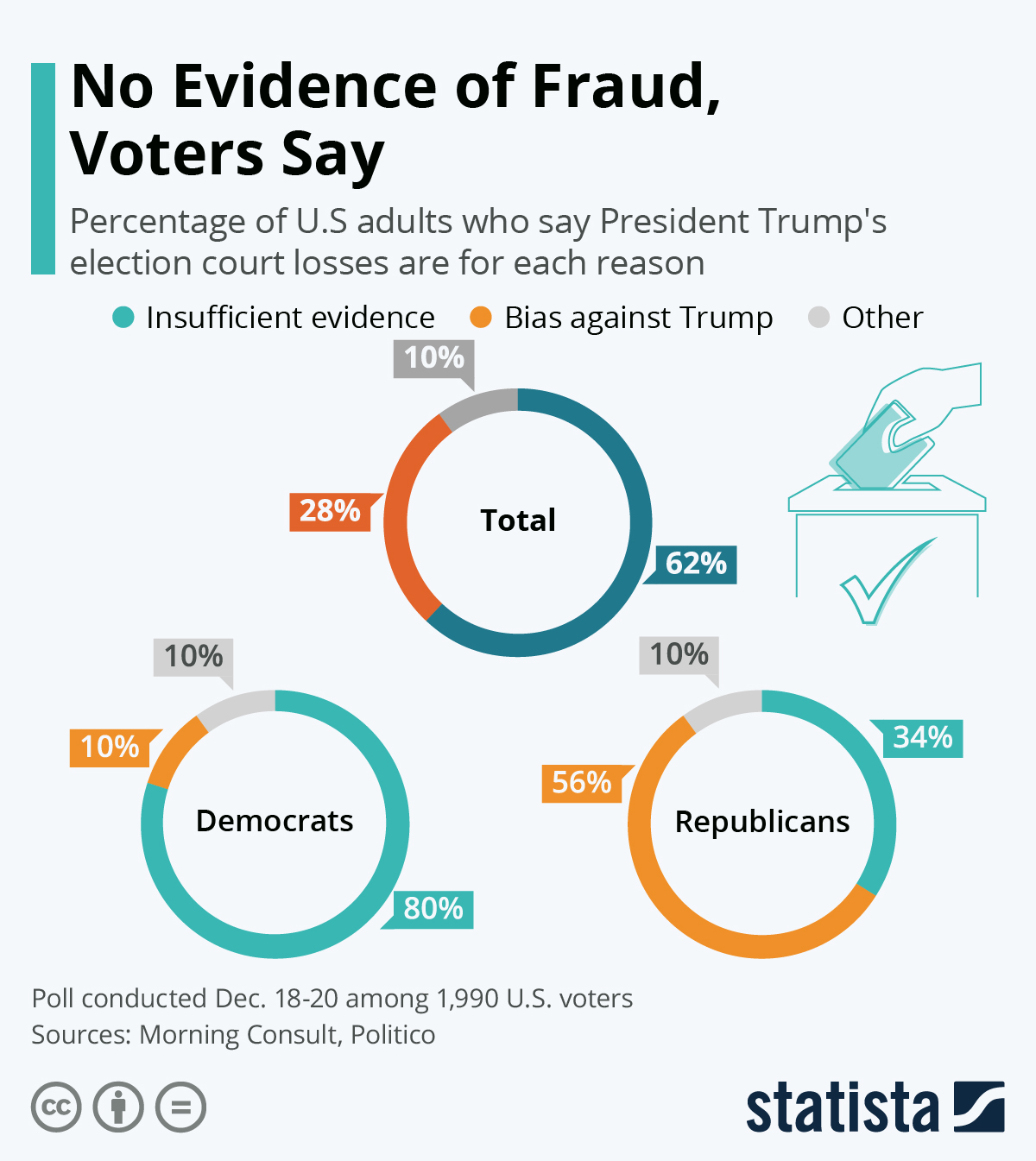
- Un ejemplo de buen uso de gráfico de pie es el siguiente:

Figure 5.7: Figura 12
5.5.3 El gráfico de dispersión.
- Conocido también como scatter plot o gráfico de puntos.
- Esta visualización se usa para encontrar relaciones existentes entre dos variables.
- Las relaciones existentes son del tipo:
- Lineal, logarítmica, exponencial, etc.
- Fuerte o débil.
- Positiva o Negativa.
- Puedes añadir una linea o curva que haga notar la tendencia que intentas comunicar.
- También puedes etiquetar cada punto, pero cuidado con tener un exceso de texto que dificulte la interpretación del gráfico.
- Evita usar este gráfico cuando cuentas con muchos datos, porque las relaciones suelen hacerse menos evidentes. En este caso es mejor usar un mapa de calor.
- También evita usar gráficos de puntos con tres dimensiones, se hace complicado comparar en tres ejes al mismo tiempo.

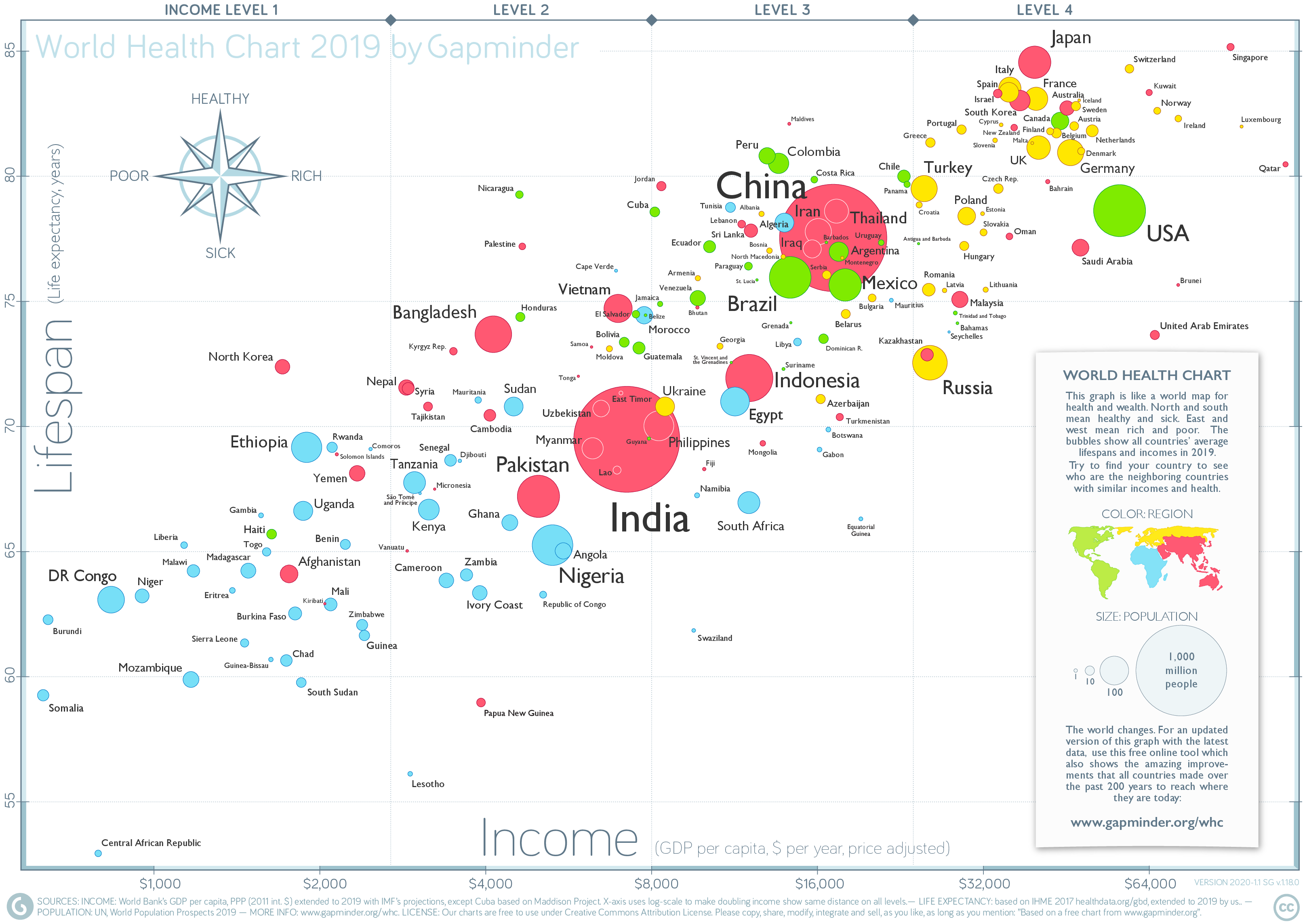
Figure 5.8: Figura 13
5.5.4 Mapas de calor
- Los mapas de calor son muy útiles en grandes conjuntos de datos, ya que pueden representar fácilmente la densidad de los puntos que conforman una tabla.
- Como muestran la densidad de puntos en determinada zona de un gráfico, no son efectivos cuando se cuentan con pocos datos.
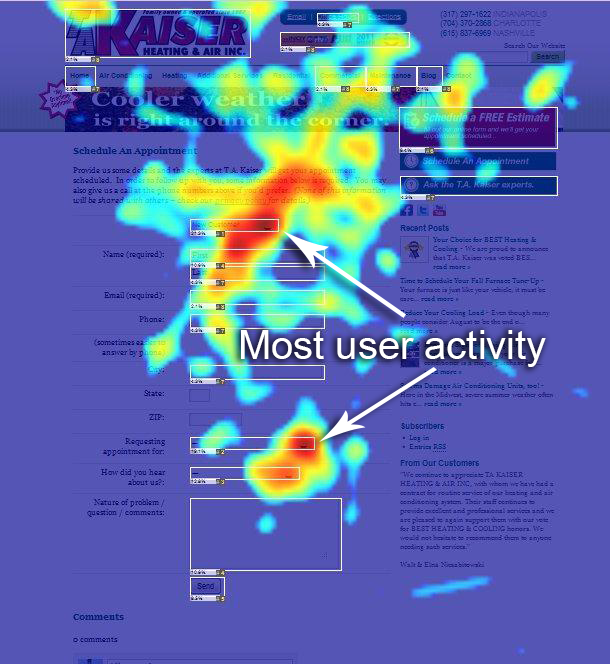
- Este ejemplo de eye-tracking muestra en que zonas las personas tienen una mayor interactividad en una determinada página web.

Figure 5.9: Figura 14
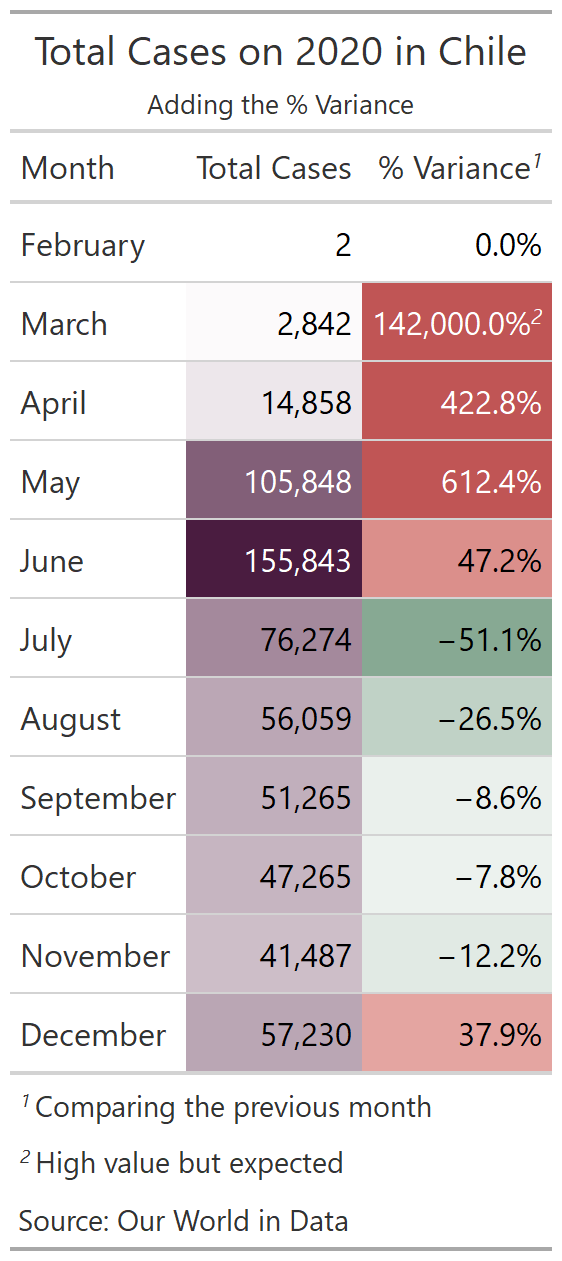
5.5.5 La gráfica de tabla
- Estas son las típicas tablas de datos.
- Deben ser entendibles para la audiencia, por lo que debemos tener en cuenta la expertiz del público.
- Se recomienda etiquetar con colores los valores para facilitar la interpretación.
- También es recomendado acompañar las tablas de un gráfico, para dar en evidencia lo que se exhibe en las tablas.

Figure 5.10: Figura 15

Figure 5.11: Tabla 1
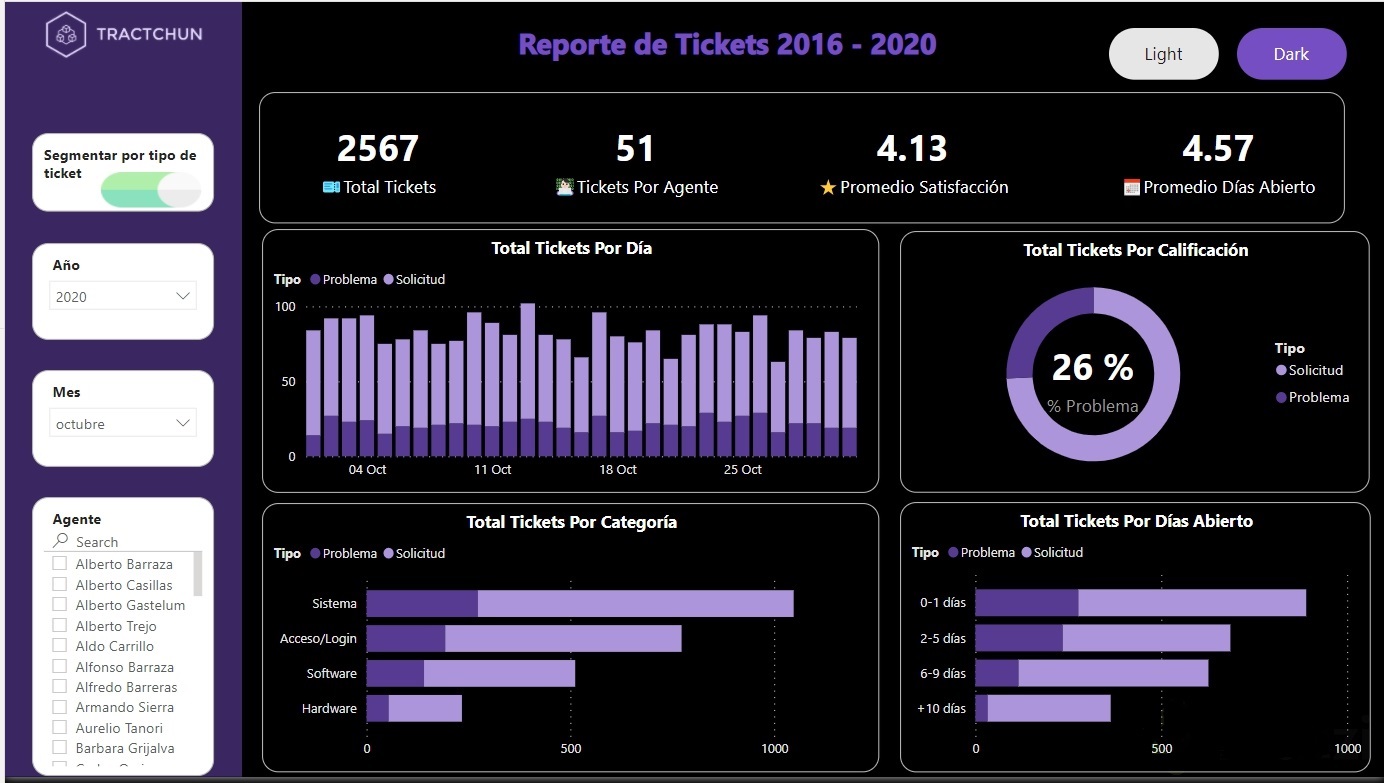
5.6 Reportes
- Los reportes son un conglomerado de visualizaciones de datos que comunican determinados mensajes para generar una toma de decisiones sencilla.
5.6.1 Factores a considerar
- Concentran los resultados, van directo al grano.
- Generan una fácil retención de resultados con poco esfuerzo.
- Deben narrar una historia, concepto asociado a storytelling.

Figure 5.12: Figura 16
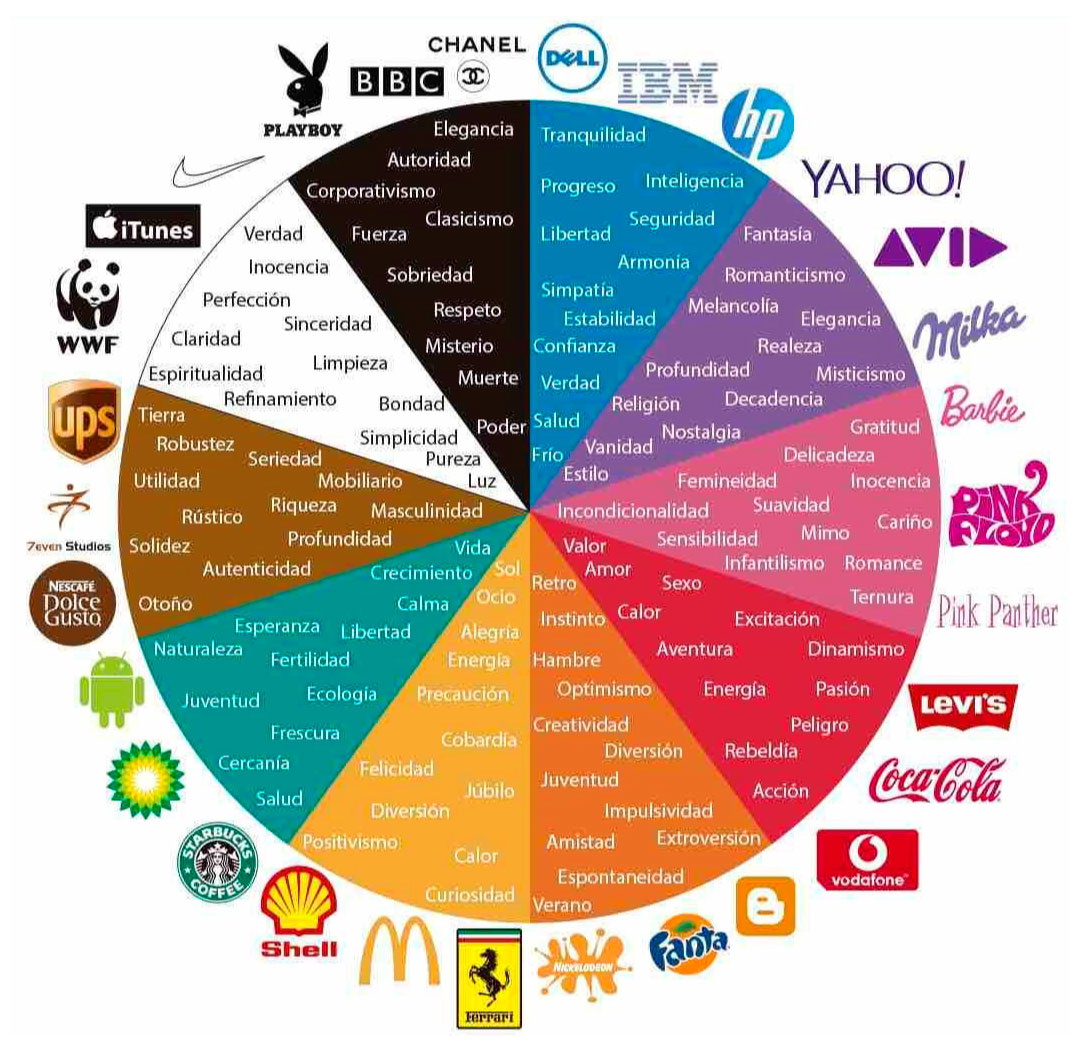
5.7 Colores
5.7.1 Semiótica de colores
- Debes tomar en cuenta que los colores también representan un significado.

Figure 5.13: Figura 19

Figure 5.14: Figura 20
- No tan solo en marketing, en los gráficos también debes tomar en cuenta cuales son los colores más apropiados para usar.

Figure 5.15: Figura 21
- Intenta usar los colores adecuados para expresar las emociones correspondientes a través de los gráficos.
- Evita generar percepciones discriminatorias mediante el uso de los colores.
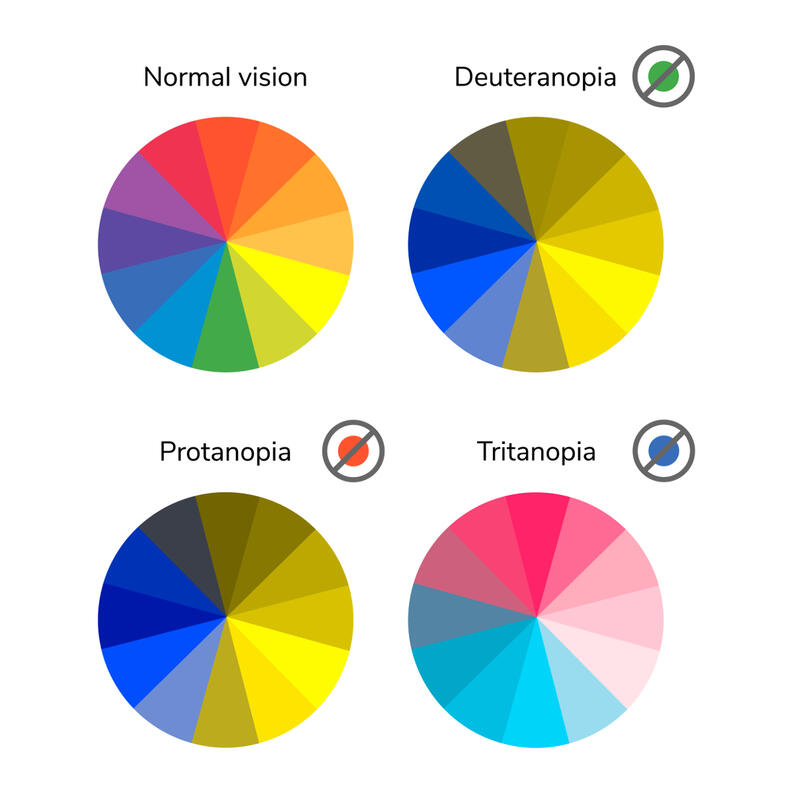
5.7.2 Daltonismo
- No todas las personas somos capaces de ver colores de igual forma, por lo que tienes que tener en cuenta este aspecto.
- Debes darle a todo el público la posibilidad de interpretar los colores con la misma facilidad.
- En este caso los colores deben ser muy distinguibles entre si.

Figure 5.16: Figura 22
- La Figura x muestra los tipos de daltonismo existente, para tomar en consideración los problemas que considera cada tipo.
- Una buena herramienta para crear paletas de colores pensando en personas daltónicas es Viz Palette desarrollada por Elijah Meeks y Susie Lu, puedes acceder desde el siguiente link.
5.8 Construcción de paletas de colores
- En esta sección hablaré de como usar colores en un gráfico según la situación en que te encuentres.
- Usar los colores adecuados evitará que el observador realice interpretaciones inadecuadas.
- Recuerda tomar en cuenta quienes son nuestros usuarios, para generar paletas de colores que se adapten a sus necesidades.

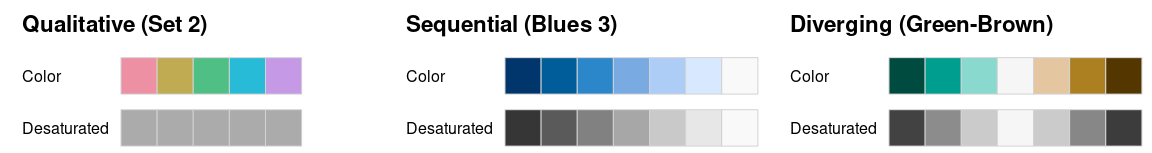
Figure 5.17: Figura 23
5.8.1 Escalas cualitativas
- Se utilizan cuando las categorías no tienen un orden específico.
- Los colores no deben transmitir un orden y deben ser claramente distinguibles entre sí.
5.8.2 Escalas secuenciales
- Se usan para representar valores numéricos o categorías ordenadas.
- Son gradientes desde un color a otro.
- Deben dar cuenta de un valor mínimo y un valor máximo con los colores usados.
- Estas escalas suelen ser más llamativas cuando se introduce otro color en la paleta.
5.8.3 Escalas divergentes
- Son escalas de colores para medir variables extremas.
- Usan dos colores distintos en cada extremo y un color neutro a la mitad.
- Los colores extremos deben ser igual de llamativos.